OpenUI: 아이디어에서 UI까지 순식간에

마음 속으로 상상한 디자인이 실제로 구현되었을 때 기대와 다른 경우가 많습니다. 이는 개인적인 경험뿐만 아니라 코딩에서도 발생하는 문제입니다. 클라이언트가 상상한 UI가 실제 구현되면 기대와 다를 수 있고, 이로 인해 시간과 자원이 낭비되며 고객 불만족으로 이어질 수 있습니다.
다행히도 이 문제에 대한 해결책이 있습니다. Weights & Biases(W&B)에서 개발한 OpenUI는 간단한 영어 명령으로 상상한 것을 프로토타입으로 변환하는 오픈소스 도구입니다. UI 생성이 빠르고, 재미있고, 유연해졌습니다. 또한 디자인을 React, Svelte 또는 Web Components와 같은 프레임워크용 코드로 변환할 수 있습니다. "사이드바와 차트가 있는 다크 테마 대시보드 만들기"와 같은 간단한 명령으로 OpenUI가 실시간으로 생성해 줍니다.
이 글에서는 OpenUI의 중요성, 작동 방식, 그리고 몇 초 만에 멋진 UI를 만드는 방법에 대해 알아보겠습니다.
OpenUI의 장점
- 자연어 UI 생성: 전문 코더가 아니어도 시작할 수 있습니다. 원하는 것을 설명하면 OpenUI가 나머지를 처리합니다.
- 실시간 변경 확인: 설명을 조정하면 UI가 즉시 업데이트됩니다. 웹 개발의 실시간 미리보기와 유사하지만 코드를 수동으로 작성하거나 편집할 필요가 없습니다.
- 유연한 출력: 디자인이 마음에 들면 인기 있는 프레임워크용 코드로 변환하여 실제 프로젝트에서 쉽게 사용할 수 있습니다.
- 오픈 소스: 무료로 사용할 수 있으며 커뮤니티가 개선에 기여할 수 있습니다.
OpenUI 작동 방식
구현 뒤에는 복잡한 원리가 숨어있진 않지만, 아이디어는 탁월합니다! OpenAI, Groq 또는 Ollama와 같은 오픈 소스 옵션과 같은 언어 모델을 사용하여 설명을 이해하고 HTML 코드를 생성합니다. 그런 다음 편집, 개선 또는 선택한 프레임워크로 변환할 수 있습니다.
OpenUI 시작하기
설정에 따라 몇 가지 옵션이 있지만 간단하게 설명하겠습니다!
옵션 1: 라이브 데모 시도하기
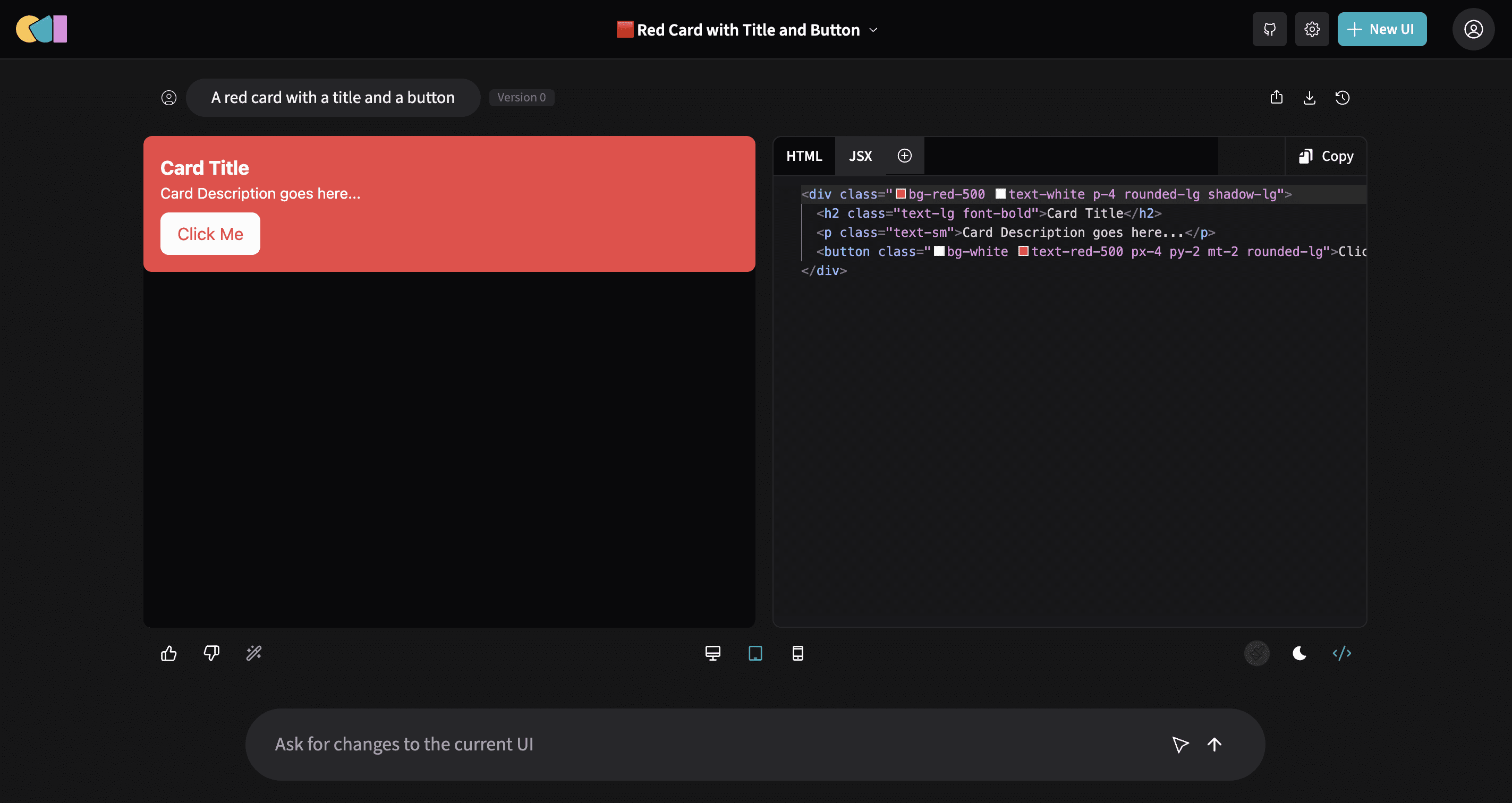
OpenUI를 탐색하는 가장 쉬운 방법은 OpenUI 데모를 통해 시도해보는 것입니다. GitHub 계정으로 로그인하기만 하면 됩니다. 예를 들어, "제목과 버튼이 있는 빨간색 카드"를 생성해달라고 요청했을 때 다음과 같은 결과를 얻었습니다:

라이트 모드와 다크 모드 간에 전환하고, 다른 화면에서 UI를 미리 보고, 테마를 선택하거나 필요에 따라 편집할 수 있습니다. <> 아이콘을 클릭하면 위 스크린샷과 같이 UI의 HTML 코드가 표시됩니다.
옵션 2: Docker로 로컬에서 실행하기
자신의 컴퓨터에서 OpenUI를 실행하려면 Docker가 가장 쉬운 설정을 제공합니다. OpenUI가 실행하는 데 필요한 모든 것을 포함하는 미리 패키지된 상자와 같습니다. 다음과 같이 할 수 있습니다.
- Docker 설치: 컴퓨터(Windows, Mac 또는 Linux)용 Docker Desktop을 다운로드하여 설치합니다.
- API 키 받기: OpenUI는 여러 모델(OpenAI, Groq, Anthropic, Gemini, Cohere, Mistral 등)을 지원합니다. OpenAI API 키를 사용하겠습니다. 무료 키에 가입하고 저장하세요.
(Replace xxx with your API key):
export OPENAIAPIKEY=xxx
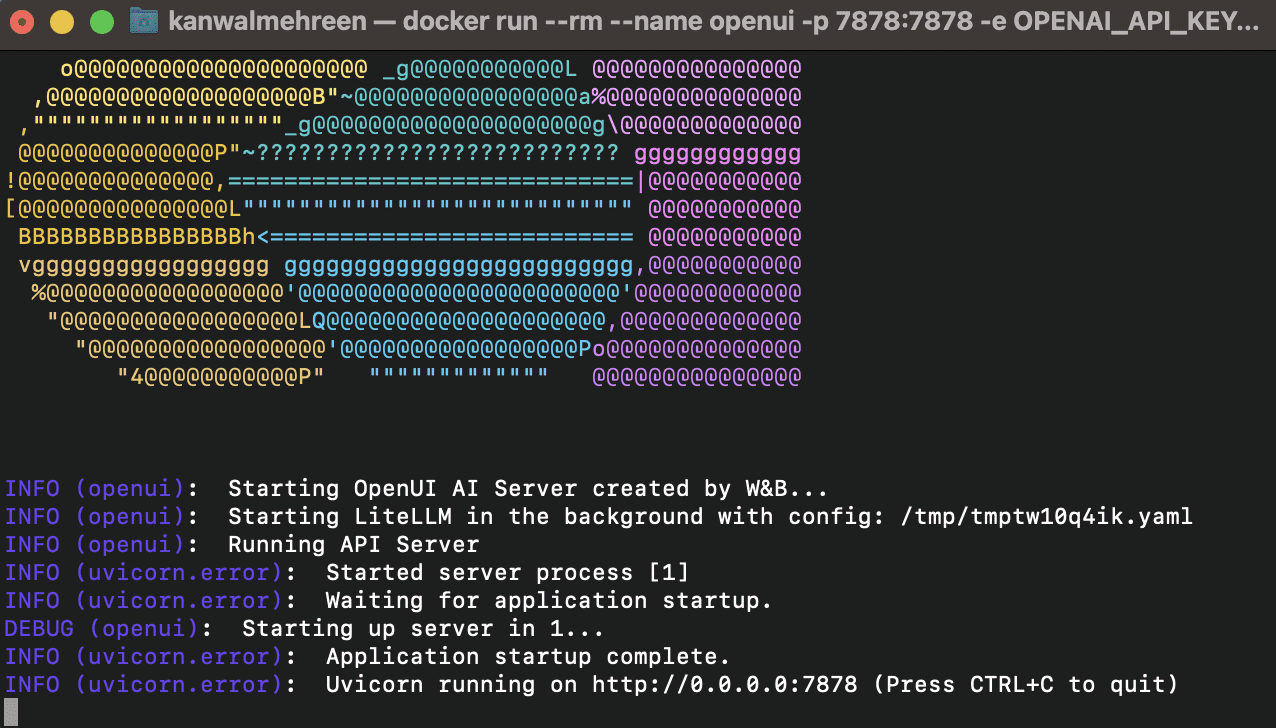
docker run --rm --name openui -p 7878:7878 -e OPENAIAPIKEY ghcr.io/wandb/openui
다운로드하는 데 몇 분 정도 걸립니다.

옵션 3: 소스에서 실행하기 (호기심 많은 분들을 위해)
OpenUI를 소스 코드에서 실행하려면 Git과 uv(빠른 Python 패키지 관리자)가 필요합니다.
git clone https://github.com/wandb/openui
cd openui/backend
uv sync --frozen --extra litellm
source .venv/bin/activate
export OPENAIAPIKEY=youropenaikey
python -m openui
고급 설정 옵션
Ollama 설정 (오픈 소스 모델용)
- Ollama를 설치합니다.
- 모델을 가져옵니다(예: 이미지 지원을 위한 llava):
docker exec -it openui-ollama-1 ollama pull llava
docker run --rm --name openui -p 7878:7878 -e OLLAMA_HOST=http://host.docker.internal:11434 ghcr.io/wandb/openui
마무리
무엇을 기다리고 계신가요? OpenUI GitHub 페이지로 이동하여 데모를 시도하거나 로컬에서 설정해보세요. 설명, 편집 및 변환을 통해 멋진 UI를 만들어보세요. 참고할 몇 가지 팁을 소개합니다:
- 더 많은 세부 정보를 제공할수록("흰색 텍스트가 있는 보라색 버튼") 결과가 더 좋아집니다
- 다양한 설명을 시도하고 점진적으로 복잡성을 추가하여 어떻게 작동하는지 확인해보세요
- 가능한 경우 일반적인 UI 용어를 사용하세요
- 기어 아이콘을 클릭하여 AI 모델 간 전환(속도를 위한 Groq 또는 로컬 사용을 위한 Ollama 등)을 할 수 있습니다